原文地址:http://www.hxstrive.com/article/596.htm
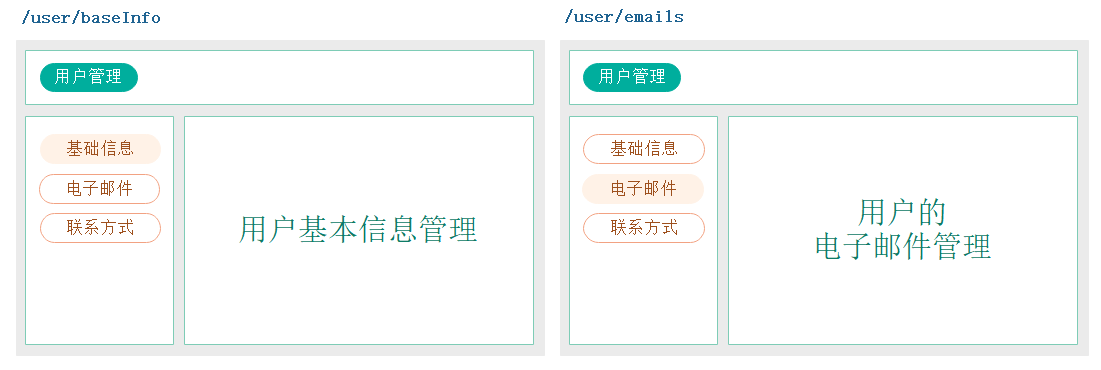
实际生活中的应用界面,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:

上图中,用户管理(/user)为一级路由,而基础信息(/user/baseInfo)或电子邮件(/user/emails)为二级路由。下面我们将介绍怎样使用vue-router来实现这个Demo。
在开始之前我们使用 “vue init webpack vue-router-test”创建“vue-router-test”vue项目。在创建过程中,请选择安装 vue-router 组件(如果不会创建,则参考Vue-Router入门文章)。
下图是项目的结构:
其中:Home.vue(主页)、User.vue(用户管理)一级路由,Phones.vue(联系方式)和Emails.vue(电子邮件)二级路由。具体代码如下:
Home.vue
<template>
<div class="home">
<h1>主页 - Home</h1>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style scoped></style>
User.vue
<template>
<div class="user">
<div class="list-container">
<!-- 二级路由导航 -->
<router-link to="/user/emails">电子邮件</router-link>
<router-link to="/user/phones">联系方式</router-link>
</div>
<div class="content-container">
<!-- 二级路由展示容器 -->
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'User'
}
</script>
<style scoped>
.list-container, .content-container {
float: left;
width: 140px;
height: 300px;
background: #F0F0F0;
border: solid 1px #333;
margin-top: 10px;
text-align: left;
}
.list-container a {
display: block;
margin: 3px 0px;
text-decoration: none;
padding-left: 10px;
}
.list-container a.router-link-active {
color: orangered;
font-weight: bold;
}
.content-container {
width: 468px;
height: 300px;
text-align: center;
background: #F0F0F0;
border: solid 1px #333;
margin-left: 10px;
}
</style>
Emails.vue
<template>
<div class="emails">
<h2>用户的电子邮件管理</h2>
</div>
</template>
<script>
export default {
name: 'Emails'
}
</script>
<style scoped></style>
Phones.vue
<template>
<div class="phones">
<h2>用户联系方式管理</h2>
</div>
</template>
<script>
export default {
name: 'Phones'
}
</script>
<style scoped></style>
App.vue
<template>
<div id="app">
<div class="navigator">
<!-- 一级路由导航 -->
<router-link to="/home">主页</router-link>
<router-link to="/user">用户管理</router-link>
</div>
<div class="content">
<!-- 一级路由展示容器 -->
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.navigator {
text-align: left;
padding: 10px;
background: #F0F0F0;
border: solid 1px #333;
width: 600px;
}
.navigator a {
background: lightgreen;
border: solid 1px green;
padding: 4px 8px;
text-decoration: none;
}
.navigator a:hover, .navigator a.router-link-active {
background:orange;
}
</style>
index.js
该文件位于router/index.js,用来配置 vue-router。代码如下:
import Vue from 'vue'
// 导入 vue-router 组件
import Router from 'vue-router'
// 导入自己的组件
import Home from '@/components/Home'
import User from '@/components/User'
import Emails from '@/components/Emails'
import Phones from '@/components/Phones'
// 使用 vue-router 路由组件
Vue.use(Router)
export default new Router({
routes: [
// 一级路由配置
{path: '/home', name: 'Home', component: Home},
// redirect表示进入 /user 路由时,默认路由到 /user/emails
{path: '/user', name: 'User', redirect:'/user/emails', component: User, children: [
// 二级路由配置
{path: '/user/emails', component: Emails},
{path: '/user/phones', component: Phones}
]}
]
})
下图是最终运行效果图:
其中:主页/用户管理是一级路由,电子邮件和联系方式是二级路由。
总结:
嵌套路由是在路由下面的children属性下面添加路由信息。如下:
export default new Router({
routes: [
{path: '/home', name: 'Home', component: Home},
{path: '/user', name: 'User', component: User, children: [
{path: 'emails', component: Emails},
{path: 'phones', component: Phones}
]}
]
})
如果你在访问/user时,不会渲染任何东西。这是因为没有匹配的子路由。如果你想要渲染点什么,可以提供一个 空的 子路由:
export default new Router({
routes: [
{path: '/home', name: 'Home', component: Home},
{path: '/user', name: 'User', component: User, children: [
{path: '', component: Emails},
{path: 'emails', component: Emails},
{path: 'phones', component: Phones}
]}
]
})








相关推荐
接着我继续追问…(省略)…大致明白了情况,原来这位朋友没有理解Vue-Router嵌套的原理,下面整理了一下我对Vue-Router路由嵌套的理解 Vue-Router嵌套路由 首先假设项目中有两个路由Profile和Posts,按写法把他们...
主要介绍了解决vue-router 嵌套路由没反应的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
我们已经学习过了Vue模板的另外定义形式,使用<template></template>。 <!-- 模板抽离出来 --> 首页 新闻 然后js里定义路由组件的时候: // 1. 定义(路由)组件。 const Home = { template: ...
主要是一些关于vue-router的使用操作和用法解释,比如简单的路由使用,$router属性,动态路由,路由嵌套,命名视图,参数解耦
一个更为简洁的Vue-router,专为 uni-app 量身打造 插件作者: 1606726660@qq.com 插件文档:插件文档地址 1.引入 三种引用方式 第一种 npm安装 项目根目录命令行执行 npm install uni-simple-router 第二种 插件...
随着Vue单页应用(SPA)变得复杂 需要使用路由嵌套 路由嵌套允许更复杂的用户界面以及相互嵌套的组件 如果对Vue的路由不太熟悉 请参看我的另一篇博客:Vue学习之旅Part9:使用vue-router实现前端路由和参数传递 路由...
问题描述:vue-router导航切换 时,如果两个路由都渲染同个组件,组件会重(chong)用,组件的生命周期钩子不会再被调用,使得组件的一些数据无法根据 path的改变得到更新 翻车现场再现: 这是我的/router/index.js 的...
一、嵌套路由(配置好父路由component后,在父路由下面添加children属性来配置这个父路由的子路由) 需要注意的是:父组件中的<router></router>是子组件的占位符是必不可少的 嵌套路由的现象:点击了路由跳转之后父...
vue3学习10:路由基本学习...讲解vue-router的基本使用代码,包括路由重定向,路由的嵌套,导航守卫 具体代码可以结合https://blog.csdn.net/weixin_43788986/article/details/125703550?spm=1001.2014.3001.5501来看
这是vue-router 3.0,仅适用于Vue 2.0。 对于1.x路由器,请参见。 介绍 vue-router是的官方路由器。 它与Vue.js核心深度集成,使使用Vue.js轻松构建单页应用程序变得轻而易举。 功能包括: 嵌套的路线/视图映射 ...
在用vue-router路由处理一些需求的时候 例如 有时需要同时同级展示多个组件 而不是嵌套展示 例如:创建一个布局 有侧导航和主内容两个视图 此时命名视图就派上用场了 在路由对象中 使用components属性 以使一个路径...
第5章 Vue路由 初识路由 用户登录注册案例 嵌套路由 命名视图 vue-router 动态路由 命名路由 编程式导航 学习目标 目录 目录 知识架构 5.1 初识路由 知识架构 5.2 vue-router 知识架构 5.3 用户登录注册案例 知识...
主要为大家详细介绍了vue router路由嵌套不显示的问题,具有一定的参考价值,感兴趣的小伙伴们可以参考一下vue-router 路由嵌套不显示问题
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有: 嵌套的路由/视图表 模块化的、基于组件的路由配置 路由参数、查询、通配符 基于 Vue.js ...
解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题,具体内容如下 一. 异常描述 本来使用的是vue-router的hash模式,但是hash模式下url需要带“#”符号,不仅看起来不舒服,而且有些场景下是会...
本篇文章主要介绍了AngularJS ui-router (嵌套路由)实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
在用vue-router路由处理一些需求的时候 例如 有时需要同时同级展示多个组件 而不是嵌套展示 例如:创建一个布局 有侧导航和主内容两个视图 此时命名视图就派上用场了 在路由对象中 使用components属性 以使一个路径...